Slackリアクション(スタンプ)集計ランキングボットを作った
Slackのリアクションを軸に社内交流できないか?
こんにちは。在宅勤務が続くこの頃です。
職場などのコミュニケーションは、専らSlackなどのチャットツールやZOOMなどのビデオ会議ばかりになって来ました。
ここで気になるのは職場などで何気ない雑談に出会えないことです。通路を歩いていたら何気なく聞こえてきた興味ありげな話題に参加して盛り上がったり、新しいアイデアが生まれたり、新しい友人ができたりです。
例えば、違う部署のSlackチャンネルを見る機会は少ないので、固定のメンバーでの会話ばかりになっていそうです。
今、他の部署ではどんな会話が話題になっているのか、オフィスの通路で何気なく耳にするように覗けたらいいなぁ。。そんな風に思いました。
そこでSlackボットを作ってみました。(ボットと言うよりバッチ処理っぽいですが。)
Slackの注目発言をランキング形式で集計するボット
Slackではリアクション(もしくはスタンプとも呼ばれる?)で返信を行うことができます。1クリックでいろんな回答ができて簡単だけど円滑なコミュニケーションを促してくれます。

リアクションがたくさん付いた発言 = 話題になっていること
と仮定して、リアクションがたくさん付いた発言をチャンネルを横断して集計してランキングにして紹介するボットを作ってみました。指定した期間(過去1日前から8日前など)でリアクションの付いた発言上位何十件かを探してきてボットが報告します。
対象となるのは次のもの
- 公開チャンネルの発言(DM/プライベートチャンネルは含まない)
- ボットの発言は除く(人が発信した物に限る)
それがこちら。 github.com
現時点ではSlackのAppディレクトリ(アプリストア)に登録申請を行っていないため、開発用に登録して実行する必要があります。(登録申請するかどうかは未定)
設定ファイルに記載した範囲の日数・件数でリアクションの多い発言をチャンネル横断して探してきて、指定されたチャンネルに報告します。
これで、普段は見ない他部署チャンネルで話題になっていることとかなどが交流できたら良いなぁ。。
流れ
- 公開チャンネル一覧の取得
- 本ボットが参加していないチャンネルがあれば参加
- 指定された期間の発言を全件走査しながらリアクション数集計
- 結果を特定のチャンネルに投稿
(Appディレクトリ(アプリストア)に申請してない理由)
SlackのAppStoreにごめんなさい、まず面倒くさいというのがあります。 趣味開発から始まったため、加えてインフラの維持コストを払いたくないというのがあります。
特に、集計には時間がかかるためAWS Lambdaのようなサービスが使えないという理由もあります。情報取得のためのAPIリクエストでリクエスト上限に達しないようにするため遅延を設けてあり時間がかかるためです。。
HHKB Professional Hybrid買ったよ.
以前の記事にHHKB Bluetooth 2台目を買った. - よこやま日記とHHKB Professional Bluetoothを2台も買ったと書きました. 2台というのは職場用と自宅用.
今回,新型HHKBが発売されたということで改めて購入しました.
届いたよ。#HHKB ハイブリッド
— よこやま (@hiroyky) 2019年12月14日
これまでのbluetoothは引退。
職場用と自宅用 pic.twitter.com/sBwbvGRZW7
↑ちなみに,今時点では未開封で,外に出てるHHKBは旧Bluetoothモデルです.(あとアップル・キーボードもでてる)
即決で購入した点は以下の新機能のメリットが大きいから.
- 複数台機器に接続できて,キーボード上から切り替えができる.
- USBケーブルの有線接続もできる
むしろなんで旧Bluetoothモデルはできなかったんだ!って感じですが,これに対応したのが購入の理由です.
これまでこんなシチュエーションに悩まされました.
複数台ペアリングした状態で目的の機器に切り替えられませんでした. だから,切り替えたいときは,使わない端末のBluetoothを一時的にオフにして,使いたい機器だけオンにしてました. これが結構めんどくさかったです.
USBケーブル接続できないので,セットアップ前のマシンやOS起動前のマシンでは一切使えなかったです. BIOSなどを設定したり,OSの新規インストールするときは普段使っていないキーボードを出してきて使っていました. これが,これが結構面倒くさい.
もう一つはBluetoothの接続に障害が発生したときに詰むという問題でした. Bluetoothは有線と違うので,時々通信が途切れてしまうことがありえます. デスクトップPCでキーボードも無線,マウスも無線だとパソコンを一切操作できなくなってしまい詰むのです. OSがクラッシュしたのか!?と焦ったときに,別の有線キーボード接続したら普通に動いていたか.. こういった場合に,別途有線キーボードを用意しておく必要があるのは億劫でした.
新モデルではこうした課題をすべて解決してくれるようになったのでサッと買い替えました.
ところで打鍵感ですが,これまで使っていたHHKB Professional Bluetoothと比べて,HHKB Professional Hybridは軽くなった気がします. これはすぐに慣れるかなぁと思います.
「よこやま写真館」を開設.撮影写真を投稿予定.Nuxt.jsでSSR
よこやま写真館
サイト開設
よこやま写真館という個人サイトを開設しました.

サイト開設の背景
ちょっと前にソニーのミラーレスカメラ α7iiiを購入しました.購入を機会に休日等にでかけて撮影を楽しむようになりました. 写真って現実を写すけど,テクニックでそれ以上の絵ができて素晴らしいですね!っと初心者ながら楽しんでいます. 初心者ですが,せっかく撮影した写真なので外部にアウトプットしたいと思いました.写真は個人のインスタグラムなどに投稿していました. しかし,せっかくなので専用の個人サイトを作って発信したいなぁと考えました.

ソニー SONY ミラーレス一眼 α7 III ボディ ILCE-7M3
- 出版社/メーカー: ソニー(SONY)
- 発売日: 2018/03/23
- メディア: Camera
- この商品を含むブログを見る
お願い
サイト作ったので時々でいいので見てくださいmm
オーバーエンジニアリング
よこやま写真館では自分の勉強と調査と趣味を兼ねてかなりオーバーエンジニアリングな構成を取りました.単なる静的サイトではありません.技術的特徴は以下の通り
コンポーネント図を描くと以下の構成になります.

Nuxt.jsをSSRモードでLambdaで動かすに当たりいくつかハマりポイントがあったのでおいおいQiitaあたりに書いていこうと思います.

Nuxt.jsビギナーズガイド―Vue.js ベースのフレームワークによるシングルページアプリケーション開発
- 作者: 花谷拓磨
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2018/10/17
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

Amazon Web Servicesを使ったサーバーレスアプリケーション開発ガイド
- 作者: 西谷圭介
- 出版社/メーカー: マイナビ出版
- 発売日: 2018/03/16
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
HHKB Bluetooth 2台目を買った.
Happy Hacking Keyboard Bluetooth
Happy Hacking Keyboard Bluetooth(HHKB BT)を購入しました. これ,初回ではなく二台目.自宅と職場を毎日リュックサックに入れて持ち運んでいたのですが, 流石にツラくなってきたので思い切って2台目を購入しました.
購入したのは英字 墨色モデル
外観とか

設定
キーボードの設定を下記写真のような6つのスイッチで設定します.
Windows, mac療法で使う自分にとってこれが最適解,多分.


PFU Happy Hacking Keyboard Professional BT 日本語配列/墨 PD-KB620B
- 出版社/メーカー: PFU
- 発売日: 2016/04/12
- メディア: Personal Computers
- この商品を含むブログ (4件) を見る

PFU Happy Hacking Keyboard Professional BT 英語配列/墨 PD-KB600B
- 出版社/メーカー: PFU
- 発売日: 2016/04/12
- メディア: Personal Computers
- この商品を含むブログ (6件) を見る

PFU Happy Hacking Keyboard Professional BT 英語配列/白 PD-KB600W
- 出版社/メーカー: PFU
- 発売日: 2017/07/14
- メディア: Personal Computers
- この商品を含むブログを見る

PFU Happy Hacking Keyboard Professional BT 日本語配列/白 PD-KB620W
- 出版社/メーカー: PFU
- 発売日: 2017/07/14
- メディア: Personal Computers
- この商品を含むブログ (1件) を見る

PFU Happy Hacking Keyboard Professional BT 無刻印/墨 PD-KB600BN
- 出版社/メーカー: PFU
- 発売日: 2016/04/12
- メディア: Personal Computers
- この商品を含むブログ (1件) を見る

PFU Happy Hacking Keyboard Professional BT 無刻印/白 PD-KB600WN
- 出版社/メーカー: PFU
- 発売日: 2017/07/14
- メディア: Personal Computers
- この商品を含むブログを見る
Alexaスキルアワード公式ハッカソンに参加した
Alexaスキルアワード公式ハッカソン
2018年7月29日開催のAlexaスキルアワード公式ハッカソン 東京に参加しました.参加した皆さんお疲れ様でした.
Alexaスキルアワード公式ハッカソン東京のイベントレポートをUPしました!台風のため1日のみの開催となりましたが、素敵なスキルのアイディアが生まれました☆彡アワードへのエントリーお待ちしています⇒https://t.co/4TI83wCx8l #Alexa #AlexaDevs pic.twitter.com/BwlVg4wFKj
— Alexa Developers JP (@AlexaDevsJP) July 31, 2018
台風の影響で土日二日間の開催が日曜のみの開催になりました. 1日のみで開発時間が5時間のハッカソンとなり,短時間で濃厚でした.
東急ハンズ賞いただきました.
つくったもの
ホテルの部屋でAmazo echoを使ってチェックアウトします.その時に一緒に宿泊者にアンケートをとるスキルを作りました. 今後,ホテルの一室に一台のAmazon echoなどのスマートスピーカが設置してあり,チェックアウトやルームサービスの窓口になってくれるといいですよね.
また,チェックアウトのときに,自然にアンケート内容を聞くことで,宿泊者は手を煩わせることなく回答できます.
【作ってみた】アレクサでホテルのチェックアウト,宿泊者にアンケートをとるスキル
構成

構成はいたってシンプルです.AlexaがLamdaをトリガすると,お礼とアンケートを話します.宿泊者の回答をバックエンドのDynamoDBに記録します. ホテルの従業員が今日の結果を聞いたときは,DynamoDBを参照して,統計データ(?)を話します.
ソースコード
当日チームで実装したGithubにアップロードしました.
まとめ
ハッカソンにてホテルのチェックアウト時にアンケートスキルを作りました.
Macbook Pro 2018 購入した.Windowsからまた戻ってきた
macbook pro 2018
新しいノートパソコンを新調しました.先日発表されたmacbook pro2018です. 15インチのmacbook proです.

CPU: 第8世代 Core i7 2.2Ghz 6コア メモリ: DDR4 32GB SSD: 512GB GPU: Radeon Pro 555X 4096 MB キーボード: 英字
macbookにした理由
自分,わりとWindows, macどちらでもいい人です.仕事ではずっとmacで開発を行っていますが,自宅はWindows(もしくはUbuntu)な人です.これまでノートパソコンはmacbookとThinkpad行き来していました.
1. WSLの微妙な動作の遅さが逐次気になる.(微妙に遅いんですよ.)
WSL使っている方,微妙な動作の遅さが気になりませんか? 演算が遅いというよりはコマンドを入力してから実行のレスポンスが体感的に遅く感じる.
2. WSLを利用しても,Windows側でもSDKのセットアップが必要になる(後述)
WSLでWindowsマシンをLinuxマシンのように利用できます. しかしながら,いざ開発するとなるとVisual Studio Codeのプラグインを動かすためにはnodejsやらPHPの実行環境が Windows側にインストールされている必要があり,セットアップを2回しなければならない.当然,容量も2倍必要になる.
ちなみに,このあたりいい感じに解決する方法があったら教えていただきたいと思います.
3. Ubuntuなど通常にLinuxにすると不必要なところで苦労する(グラフィックドライバがおかしいとか)
じゃあ,素のLinuxを使えばいいじゃないか!となります.自分もUbuntuであったり,以前はGentooLinuxをセットアップしたこともあります.Linuxもとても使いやすいですよね. しかしながらコレ.苦労するんです.スリープからの復帰でマシンがクラッシュしたり,ノートPCをプロジェクタなど外部ディスプレイに接続したらグラフィックが落ちたりとか... あと,開発時だけならOKでも遊びに使うとなると厳しい部分あります.著作権保護のある動画を楽しんだりするなど..
4. emacs風なカーソル移動がしたい
一番の理由はコレかも.emacsは使います.そしてmacっていろんな箇所でemacs風のカーソル移動ができますよね. お仕事でmac使っているため,コレを多用しており,慣れすぎてしまったのです.これができないと厳しい;;
5. やっぱり安定稼働するUNIXがいい
Web系エンジニアがmac使い理由ですよね.サーバがLinuxだから手元のPCもUNIX/Linux系がいい. でも,たまにはAdobeのソフトウェアが使いたいし,ドライバ周りで苦労したくない. もちろんこのニーズを解決するためにWindowsではWSLを導入したりしてくれてるのですが,あともう人押しほしいです.
買った.




現行macbook proへの懸念点と実際の感想
macbook自体は学生自体にmacbok airを使っていたし,職場でもmabook pro 2015を使っています. しかし,macbook proの2016年以降のモデルは懸念だらけだったので躊躇してました. あるあるですが,以下がその懸念点と実際に触った感想を挙げます.
1. USB TypeCだけ
イヤフォンジャックを除けばUSB Type-Cだけになりましたよね.その分,薄さを実現できたのでしょう. USB TypeCだけで不安かもしれませんが,自分はそんなに不安ではありませんでした. 少し調べるだけでも変換器はたくさんあります.薄さのメリットのほうが大きい. 自分は併せて下記も購入しました.便利そうです!

- 出版社/メーカー: LENTION
- メディア: エレクトロニクス
- この商品を含むブログを見る

USB Type-C to Mini DisplayPort 変換アダプター 4K@60Hz対応 DP1.2規格 MacBook 12、MacBook Pro 、Dell、HPなど対応
- 出版社/メーカー: LENTION
- メディア: エレクトロニクス
- この商品を含むブログを見る
2. タッチバー
言わずとしれたタッチバーです.戸惑っているとも多いと思います. タッチバーなしのモデルもありますが,”つなぎ”で出しているだけであまりやる気ないようですよね. 今回の2018年モデルではアップグレードされなかったようです.
YoutubeでYoutuberの方々がタッチバーが便利ということ言っていらっしゃいました. そりゃ動画や画像編集などマルチメディア系だったら便利かなぁとは思います. 世の中の果たしてエンジニアはどう思っているのか..(周囲の人からはあまり歓迎する声は聞かず..)
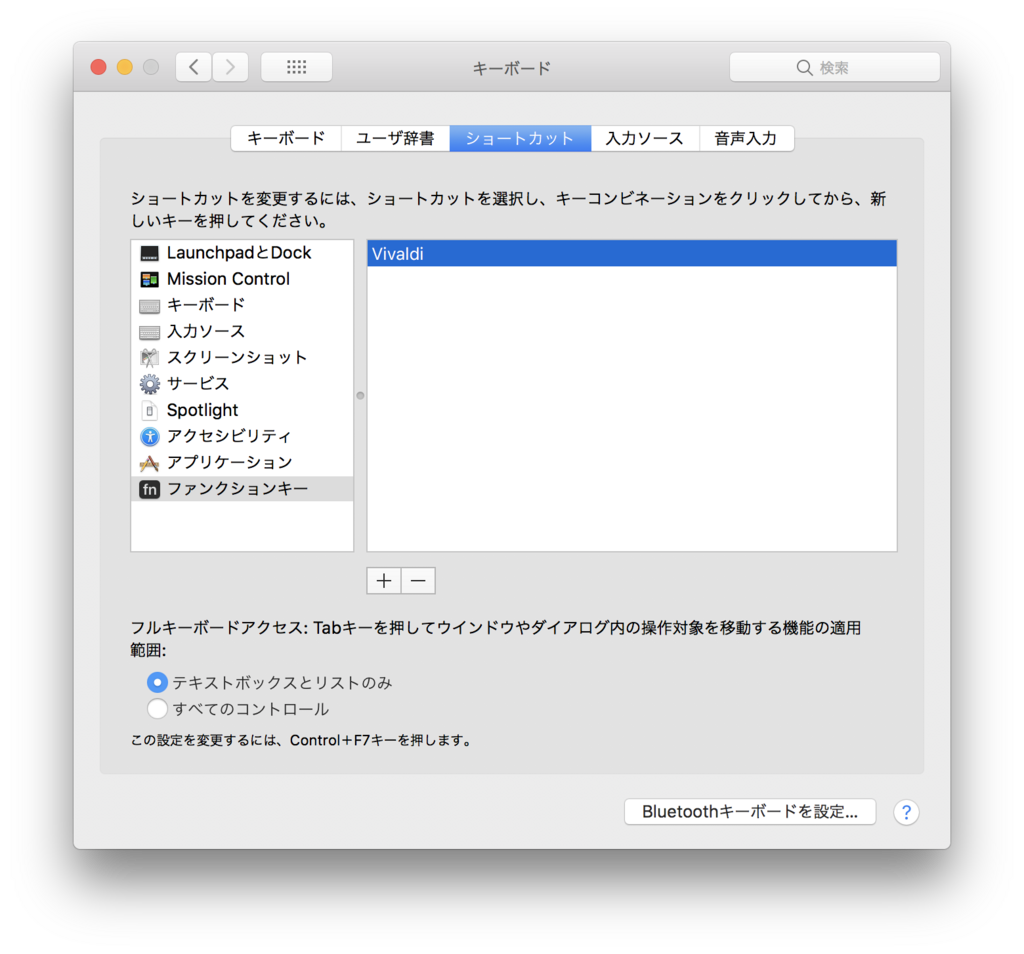
といっても,積極的に利用することはないかもしれませんが,そこまで困ることはないかと思います. 設定で,fnキーの動作も変更できるし,fnキーを多用するアプリケーションではfnキーを常に表示するように設定できました.


3. 大きすぎるトラックパッド
キーボードはいろいろあるようですが,自分が懸念した理由はコレです. トラックパッドが大きくなっていることです.
職場のmacbookやThinkpadとの比較.なんでそんなに大きい必要があるの??


なんでスペースキーの列とそんなに近いんですか?手の甲で触っちゃいそうです.
Thinkpadみたいに,スペースキー直下でちょうど親指の位置に左クリック右クリックのボタンがあるの最高です!!
実際使ってみると誤入力してしまうことはほぼ無さそうです.実際,この記事を書いていますが,手の甲でマウスポインタを移動させてしまうということはありません.トラックパッドの上に手のひらが乗っていることに対する違和感は多少ありますが,実利用では問題になら無さそうです.
まとめ
新しいノートパソコンを買ったという報告と懸念していた点とそれに対する感想でした. 現状,とても満足です!!
HololensとWebSocketでピタゴラスイッチ
ハッカソンの報告
4月8,9日に日本マイクロソフト本社で開催されたHololens ハッカソン Vol.1に参加してきました. チームメンバをはじめ二日間ともに過ごした参加者の皆さん,ならびに主催者の方々,楽しい時間となり感謝しております.ありがとうございました.
そして,自分たちのチームが制作した作品がこちら. Hololensを利用したピタゴラスイッチです.

現実世界の物体と仮想世界のホログラムがスムーズにインタラクションする表現をやりたいとチームメンバでアイデアを出した結果,ピタゴラスイッチを思いつきました.実際の物理的なボールとホログラムのCGが交差しながら進んだらきっと面白いんじゃないか!というわけです.
Hololensのアプリケーション開発のハッカソンに,自分たちのチームだけハンドドリルやはんだごて,ニッパにカッター,段ボールなどを持ち込んで,小学生が夏休みの宿題で一作品つくっているような状態でした.
仕組み
動作の仕組みは次の通りです.


通常のピタゴラスイッチとは異なり,ステージ上には次の物が置かれています.
- ボールや瓶といった現実の物を動きを制御するためのサーボモータや扇風機
- 現実の物の状態を検知するためにタッチセンサ
- 制御のためのArduino, Raspberry Pi
Raspberry Pi上でWebSocketサーバを動かし,Hololensがクライアントとして接続します. センサの値やサーボモータ,扇風機のトリガをWebSocket上でRaspberry PiとHololensが通信することで 現実の物とホログラムの同期をとりました.
WebSocketについて
自分がUnityでのHololensアプリの実装を担当したこともあり,HololensとUnity上でのWebSocketクライアントの実装について書こうと思います. Unity Editor上とHololens実機上では,フレームワークが.Net Framework3.5とUWPで違うため両方に対応した実装を行うとデバッグでも本番でも便利かと思います.
Unity Editor上でWebSocket
Unity上でWebSocketをするには次の記事に従いました.
C#のWebSocket用ライブラリを.Net Framework3.5向けにビルドしていますね.
インポートした際に,Unity Editor上のみでしか利用しないように設定します.

UWP上でWebSocket
UWPではWebSocket用のAPIが用意されているようなので,それを使います. 公式のドキュメントに詳しく実装方法が書かれていますね.
ただし,このMessageWebSocketはasync/awaitを使った非同期処理での利用が前提になっており,Unityはこれに対応していません.
そこで次の記事で紹介されているような方法で回避します.
↓こんな感じ
var task = Task.Run(async () => {
await websocket.ConnectAsync(new Uri(uri));
});
task.Wait();
切り替え
Unity Editor上とUWPのコードはプリプロセッサで切り替えればOKですね.
#if WINDOWS_UWP // UWP #else // Unity #endif
ソースコード
最終的なWebSocketクライアントを行う実装はこちらです.
なお,このリポジトリにハッカソンで開発したソースコードをアップしてあります. ハードウェアと密接に絡む作品であるため,これだけではアプリとして完結しませんが,何かの参考になれば幸いです.

- 出版社/メーカー: 日本マイクロソフト
- 発売日: 2016/11/24
- メディア: Video Game
- この商品を含むブログを見る

Raspberry Pi3 Model B ボード&ケースセット 3ple Decker対応 (Element14版, Clear)-Physical Computing Lab
- 出版社/メーカー: TechShare
- メディア: エレクトロニクス
- この商品を含むブログ (4件) を見る

- 出版社/メーカー: スイッチサイエンス
- メディア: Personal Computers
- 購入: 2人 クリック: 15回
- この商品を含むブログを見る



